Was ist ein Favicon
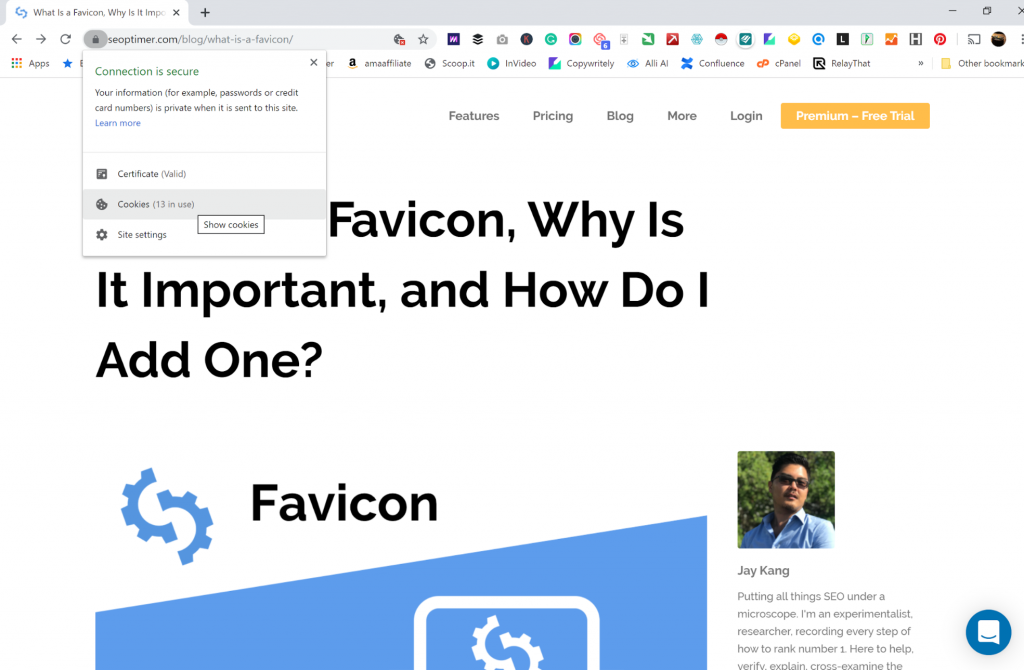
Favicons erleichtern es den Benutzern, Ihre Website zu identifizieren, wenn sie viele Tabs im Webbrowser geöffnet haben. Favicons werden normalerweise direkt vor der URL in einem Browser angezeigt. Sie können Favicons auch bei Lesezeichen, Google-Autovervollständigungsergebnissen und im Suchverlauf sehen. Hier sind die Orte, an denen Favicons in verschiedenen Browsern angezeigt werden können.
Favicons können als Icons definiert werden, die als Teil des Brandings einer Website verwendet werden. Ein Favicon könnte das Logo einer Marke, ein Zeichen oder eine Reihe von Zeichen, ein Teil des Logos oder sogar ein generisches Bild sein, das die Art des Geschäfts oder der Branche repräsentiert, in der eine Marke tätig ist.
In diesem Artikel untersuchen wir, was dazu führt, dass Favicons nicht angezeigt werden, und wie man diese Probleme beheben kann.
Wie man Favicons korrekt installiert

Sie müssen Ihr Favicon korrekt installieren, wenn Sie möchten, dass es richtig dargestellt wird. Zuerst erstellen Sie ein Favicon. Es gibt viele Favicon-Generatoren, die Sie dafür verwenden können. Fügen Sie es anschließend Ihrer Website hinzu. Hier erfahren Sie, wie Sie es auf den Hauptseiten Ihrer Website installieren:
- Laden Sie die favicon.ico-Datei in das gewünschte Verzeichnis auf Ihrer Website hoch.
- Fügen Sie diesen Code in den <head></head>-Bereich ein:
<link rel="shortcut icon" href="images/favicon.ico">
- ‚images‘ muss durch das Verzeichnis ersetzt werden, in dem Ihr Favicon gespeichert ist.
- ‚favicon.ico‘ muss durch den Namen ersetzt werden, den Sie Ihrem Icon gegeben haben.
- Beachten Sie, dass der rel-Wert auch ‚icon‘, ‚apple-touch-icon‘ oder ‚apple-touch-icon-precomposed‘ sein kann
- Der href-Wert kann ein relativer Pfad sein (wo Sie den Dateipfad verwenden, wo das Favicon gespeichert ist) oder eine absolute URL (wo Sie Ihre Domain verwenden und die Favicon-Datei zur URL hinzufügen, wie in https://abc.com/favicon.ico)
Erfahren Sie mehr darüber, wie man Favicons hinzufügt in diesem Artikel. Sie können auch über Googles Richtlinien zu Favicons hier lesen.
Häufige Gründe, warum Ihr Favicon nicht angezeigt wird

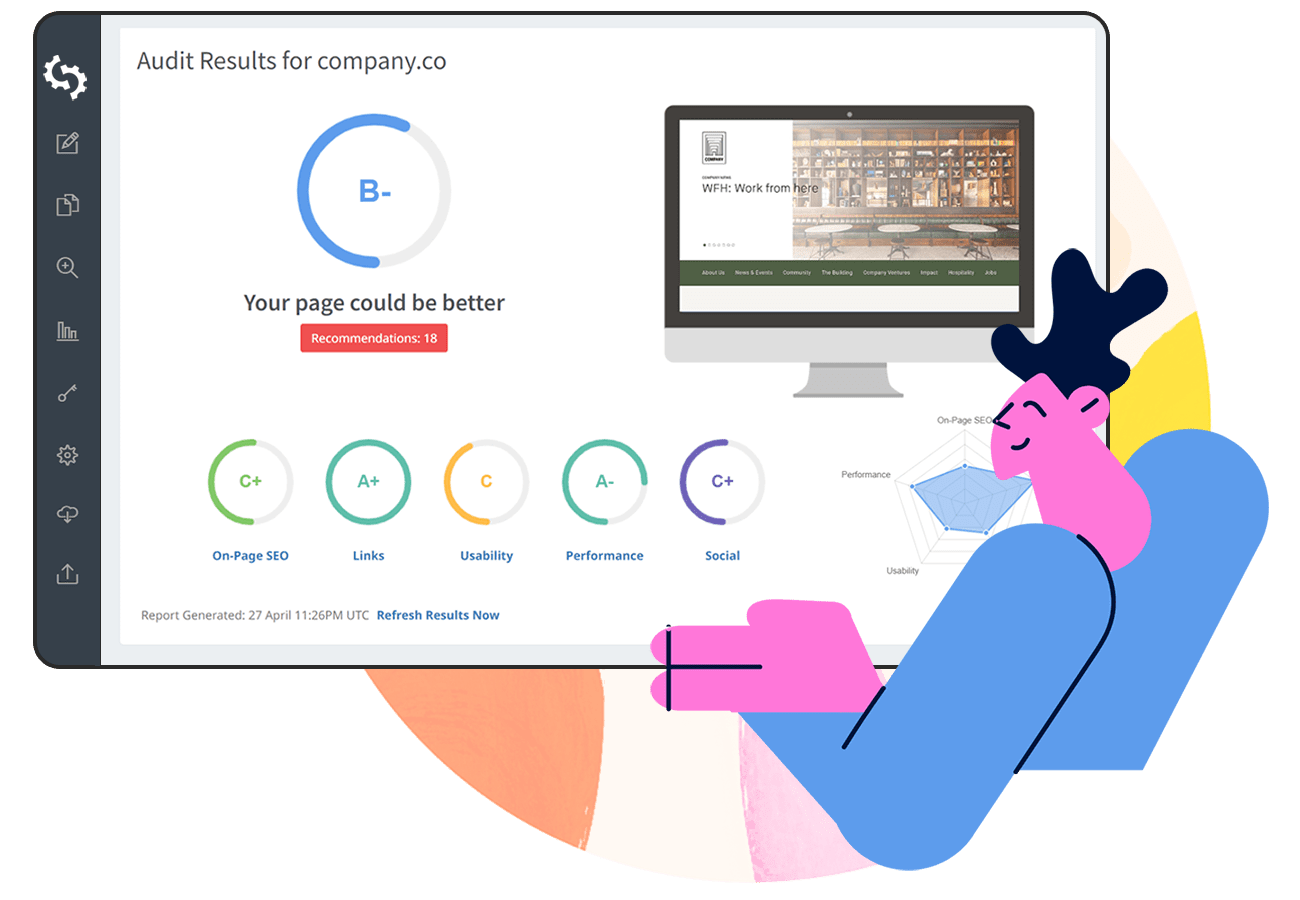
Sie können überprüfen, ob Ihr Favicon korrekt angezeigt wird, indem Sie unser Website-Audit-Tool verwenden. Hier sind häufige Gründe, warum Ihr Favicon nicht angezeigt wird und wie Sie die Probleme beheben können:
Syntaxfehler
Ein einfacher Syntaxfehler im Code, den Sie verwenden, um Ihre Favicons zu implementieren, könnte dazu führen, dass Ihr Favicon nicht angezeigt wird. Hier ist ein Beispiel:
<link rel="icon" type="image/x-icon" href="https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Der obige Code hat 1 einfachen Syntaxfehler:
- Dem href-Link fehlen die abschließenden Anführungszeichen
Ihr Browser hat Ihre Seite als eine ohne Favicon zwischengespeichert

Wenn Sie ein Favicon zu Ihrer Website hinzufügen, wird es möglicherweise nicht angezeigt, da Ihr Browser Ihre Website als eine ohne Favicon „gespeichert“ hat. Sie müssen den Cache in Ihrem Browser löschen oder einen anderen Browser verwenden.
Alternativ fügen Sie /favicon.ico zu Ihrem Domainnamen hinzu, wie in www.abc.com/favicon.ico
Falscher Dateipfad
Sie müssen sicherstellen, dass der Dateipfad Ihres Favicons korrekt ist. Wenn Sie Ihr Icon im Ordner images haben, dann stellen Sie sicher, dass Ihr Dateipfad /images/favicon.ico lautet, abhängig davon, wie Sie Ihr Icon benannt haben.
Wenn Ihr CSS und das Icon Geschwister sind, also auf der „gleichen Ebene“ liegen, dann stellen Sie sicher, dass Sie keinen Schrägstrich vor dem Dateinamen des Favicons haben, wie in Ihrem href, der wie folgt sein sollte:
href="favicon.ico"
Der Browser zeigt keine Favicons an, wenn sie lokal sind
Browser wie Chrome und Safari zeigen Favicons nicht an, wenn sie lokal sind (sie wurden nicht auf einen Server hochgeladen). Chrome kann beispielsweise das Favicon nur anzeigen, wenn es sich im Download-Ordner befindet.
Der Link zum Erstellen des Favicons befindet sich nicht an der richtigen Stelle
Es ist wichtig, den Link zum Hinzufügen Ihres Favicons an der richtigen Stelle zu platzieren. Er muss im Header-Bereich Ihrer Webseite platziert werden und nicht irgendwo anders. Auch wenn es funktionieren könnte, wenn es im Body platziert wird, werden andere Browser wie Chrome es nicht laden.
Der Dateiname Ihres Favicons ist immer noch der Standarddateiname
Manchmal wird Ihr Favicon nicht angezeigt, weil Sie den Dateinamen nicht geändert haben. Die einfache Lösung dafür ist, die Favicon-Datei von der Standardbezeichnung ‘favicon.ico’ umzubenennen
Lassen Sie uns nun darauf konzentrieren, warum Favicons in Chrome, WordPress, Shopify, Wix und Squarespace nicht angezeigt werden:
Gründe, warum das Favicon in Chrome speziell nicht angezeigt wird

Hier sind die Gründe, warum Ihr Favicon in Chrome möglicherweise nicht angezeigt wird:
Die Größe des Favicons ist falsch
Wir haben erwähnt, dass Google spezifische Richtlinien hat, die befolgt werden müssen, wenn Sie Favicons zu Ihrer Website hinzufügen. Eine davon ist, dass die Icon-Größe ein Vielfaches von 48 sein muss und nicht 16x16 sein darf. Wenn Ihre Icon-Größe 16x16 ist, wird sie nicht angezeigt.
Content-Management-Systeme (CMSs) empfehlen ebenfalls spezifische Größen. WordPress empfiehlt 512 x 512 und Squarespace 300 x 300. Diese CMSs können das Favicon anpassen, um es für verschiedene Szenarien passend zu machen. Eine größere Größe wird beispielsweise für Lesezeichen benötigt, während eine kleinere Größe möglicherweise für Mobilgeräte erforderlich ist.
Dieser Artikel untersucht die verschiedenen Favicon-Größen, wo sie am besten geeignet sind, und sogar die veralteten Größen.

Das Favicon-Datei im Stammverzeichnis haben, aber nicht den Link hinzufügen, der es „importiert“
Nur weil die Favicon-Datei in deinem Stammverzeichnis ist, bedeutet das nicht, dass sie automatisch hochgeladen wird, wenn deine Website lädt. Stelle sicher, dass du diese Links in deinem Header hast:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Diese werden das Favicon auf Ihre Website importieren.
Gründe, warum das Favicon in Shopify nicht angezeigt wird

Hier sind die Gründe, warum Ihr Favicon möglicherweise nicht in Shopify angezeigt wird:
Der Link zum Importieren des Favicons befindet sich an der falschen Stelle
Wo Sie Ihren Link platzieren, ist wichtig. Stellen Sie sicher, dass er im <head> </head> Abschnitt ist und nicht im <header></header>.
Sehen Sie, wie Sie ein Favicon zu Ihrem Online-Shopify-Store hinzufügen
Gründe, warum das Favicon in WordPress nicht angezeigt wird
Hier sind die Gründe, warum Ihr Favicon möglicherweise nicht in Wordpress angezeigt wird:
Im Customizer ist das Site-Icon für das AMP-Favicon vorgesehen
Wenn Sie Customizer verwenden, um ein benutzerdefiniertes Favicon hochzuladen, funktioniert dies möglicherweise nicht, da dies für Seiten gedacht ist, die verwenden AMPUm dieses Problem zu beheben, müssen Sie zuerst das Favicon entfernen, das Sie mit dem Customizer hochgeladen hatten. Danach müssen Sie ein Plugin namens ‚Favicon von RealFavicon GeneratorDieses Plugin ermöglicht es Ihnen, das Bild hochzuladen, das Sie als Ihr Favicon verwenden möchten. Es muss im png- oder jpg-Format sein. Das Plugin wird Ihnen helfen, es in .ico umzuwandeln.

Es könnte ein Plugin geben, das Body-Elemente in deinem head /head hinzufügt
Sie müssen sicherstellen, dass Sie kein Plugin haben, das Body-Elemente in Ihrem <head></head>-Bereich erstellt. Gehen Sie Ihren Head-Bereich durch und wenn Sie Code sehen, der zum Body-Bereich gehört, überprüfen Sie die Plugins, die Sie installiert hatten, als Sie Ihrem WordPress-Website Ihr Favicon hinzugefügt haben. Gehen Sie voran und deaktivieren oder deinstallieren Sie es.
Sie haben den Bildtyp nicht angegeben, wenn es kein .ico ist
Wenn Ihr Symbol im .png-Format ist, müssen Sie den Link, den Sie zum Hochladen des Favicons verwenden, bearbeiten, um den Typ wie folgt einzuschließen:
<link rel="icon" href="yourpath" type="image/png">
Sie müssen auch die .ico-Datei zum Stammverzeichnis der Website hinzufügen.
Erfahren Sie, wie Sie ein Favicon zu einer WordPress-Website hinzufügen.
Gründe, warum das Favicon auf Squarespace speziell nicht angezeigt wird

Hier sind die Gründe, warum Ihr Favicon möglicherweise nicht in Squarespace angezeigt wird:
Die zwischengespeicherte Version ist noch nicht ungültig gemacht
Der Template-Code im <head></head> Abschnitt verwendet immer 'favicon.ico' als Dateinamen. Dies ist die zwischengespeicherte Version. Um sie zu invalidieren, ändern Sie den Dateinamen.
Sie sind immer noch im CMS angemeldet
Wenn Sie noch in Ihrem CMS eingeloggt sind, wird möglicherweise immer noch das Standard-Symbol von Squarespace angezeigt. Sie müssen sich aus dem CMS ausloggen, um Ihr benutzerdefiniertes Favicon zu sehen.
Fazit
Favicons sind nützlich, um die Markenkonsistenz zu unterstützen. Sie machen Ihre Website leicht erkennbar, wenn der Benutzer mehrere Websites auf einen Blick identifizieren muss, zum Beispiel wenn viele Tabs geöffnet sind. Sie sind großartig für wiederkehrende Besucher und Kunden. Wenn Ihr Benutzer Ihre Website bookmarkt, machen Favicons sie leicht erkennbar.
Das Implementieren von Favicons verläuft nicht immer reibungslos und wir haben uns die gängigen Gründe angeschaut, warum Favicons nicht angezeigt werden. Wir haben sogar Probleme untersucht, die auftreten können, wenn man bestimmte Content-Management-Systeme - CMSs - wie WordPress, Shopify oder SquareSpace verwendet. Wie Sie vielleicht bemerkt haben, sind die meisten Probleme einfach genug und Sie können sie beheben. Zögern Sie jedoch nicht, bei Bedarf professionelle Hilfe in Anspruch zu nehmen.